Acerca de este sitio web
Tecnologías del sitio web
El sitio web está desarrollado con las siguientes tecnologías:
- HTML 5 y CSS 3 con el framework TailwindCSS versión 3.
- Javascript con el framework Alpine.js
El desarrollo tiene la premisa del enfoque mobile first y la metodolgía de diseño atómico.
Desarrollo del proyecto
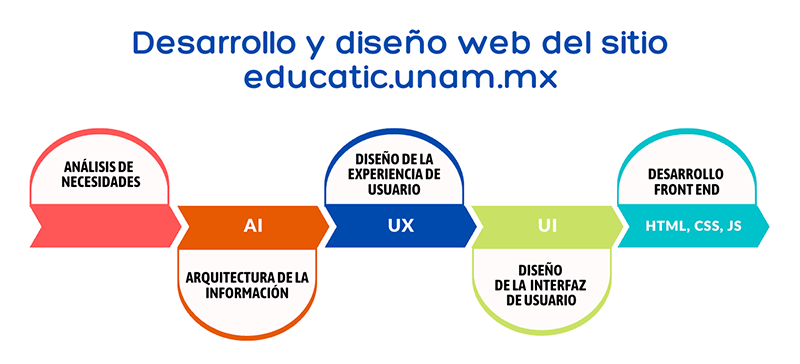
El proyecto se llevo acabo con las mejores prácticas de desarrollo web moderno que se sintetizan en el siguiente diagrama:

Herramientas de desarrollo del proyecto
Etapa de desarrollo front end
Las herramientas de esta etapa son:
- Jira para la gestión y seguimiento de las tarea del proyecto.
- GitHub para el control de versiones.
- CodeStream para el flujo moderno de desarrollo web en Visual Code.
- Visual Code.
Etapa de diseño de la interfaz de usuario
- Los Mookup de las páginas modelo son diseñadas en Figma.
- El diseño gráfico del sitio se realiza con Adobe Illustrator y Adobe Photoshop.
Etapa de diseño de la experiencia de usuario
- Los wireframe se diseñaron en Figma.
- Los sketch se bosquejaron en Miro y en un pintarrón.
Etapa arquitectura de la información
En esta etapa se utilizó Miro para las técnicas de investigación de usuarios UX Research Card Sorting, inventario de contenidos y mapa del sitio.
Etapa análisis de necesidades
Se utilizó un procesador de palabras en la nube.
Equipo del proyecto
Stephen García Garibay, Lider del proyecto y desarrollo web.
Abner Díaz García, Desarrollo web.
Equipo etapa año 2023
Desarrollo web
- Stephen García Garibay
- Brian Alfonso Bocanegra Hernández.
- César Ordóñez Rodríguez.
Equipo etapa año 2022
Diseño de la interfaz de usuario
Diseño gráfico
- Rodolfo Cano Ramírez
- Gabriela Lili Morales Naranjo
Desarrollo de componentes web
- Alberto Alejandro Alvarez Virrey.
- Brian Alfonso Bocanegra Hernández.
- Stephen García Garibay.
- Carlos Valadez Cedillo.
Diseño de la experiencia de usuario y arquitectura de la información
- Alberto Alejandro Alvarez Virrey.
- Stephen García Garibay.
- Daniel González Lorenzo.
- Itzel Hernández Serra.
- Elizabeth Ortiz Caballero.